2013年网页Web设计十大趋势排行
在2012年我们看到的几个Web设计趋势中,最显著的要数响应式设计了,而现在2013年的鸣钟敲响了,让我们大胆预测一下2013的Web设计趋势。
1. 更多的响应式设计
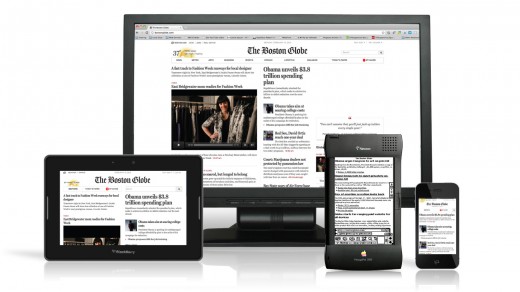
虽然响应式设计在2012年被提的比较多,但是响应式设计仍然在不断变化,不断创新。比如,新的设备不断出来(iPad Mini),这让以前的设计想法土崩瓦解。而现在各种Web的响应式设计也获得了越来越多的注意,“让人们忘记设备尺寸”的理念将更快地驱动响应式设计,所以Web设计也将迎来更多的响应式设计元素。
2. 排版将变得很重要
Web设计人员和开发者都很注意一个网站的图片和Javascript,这个趋势会驱动字体(排版)在网页设计中的地位越来越重要,从@font-face到服务器默认serve font(字体),这些字体往常的受重视度经常比图片和脚本轻。但2013就不会了。而且字体和排版是基于内容天生的,会比在图片和脚本方面下功夫更易获得回应。
3. 跟Flash说拜拜
Flash很有可能要over了,因为它不利于一个网站的SEO,许多移动设备并不支持它,升级它是个很痛苦的事情(升级后在浏览器里会卡);而且它的替代者都很优秀(HTML5/CSS3, JavaScript)。TNW大胆预言Flash将在2013年彻底结束,一些曾经支持它的公司已经开始转移注意力,重要的是,很少的设计师和开发者会使用到这个,而那些想雇用这些技术人员的雇主很难请到人才了。
4. iOS “拟物”设计不再受推崇
依据过去的线索来为新技术服务并没法太大地改进我们的思维方式。比如,我们不需要一个可视化的书架才知道那里有电子书要读,看电子书的封面我们就知道那是什么了。
在苹果向其他公司展示它们 “拟物” 的设计美学时,我们已经看到了新希望,比如微软的Metro, 所以2013的设计趋势是更多的公司将更注重跟随自己的设计灵感,而不是尾随“同形物”设计。
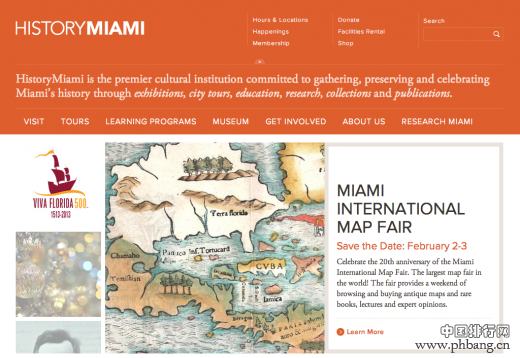
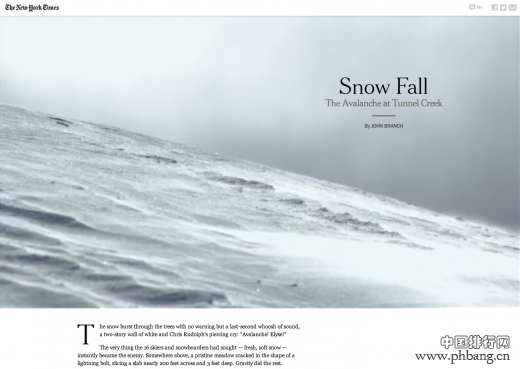
5. 用大幅图片来造成视觉效果
有一个不争的事实是,越来越多的网站在它们的主页用大幅图片来突出影响,而且网站会自我调节,准备好足够的宽带和数据,只有大屏幕上的时候才会以这种方式显示。